You know when the Posts are few and far between here, I must be writing code :-) In case you didn’t know, our Teton Valley lies right smack dab in the sweet zone of the upcoming Total Eclipse in August and tens of thousands of visitors are expected.
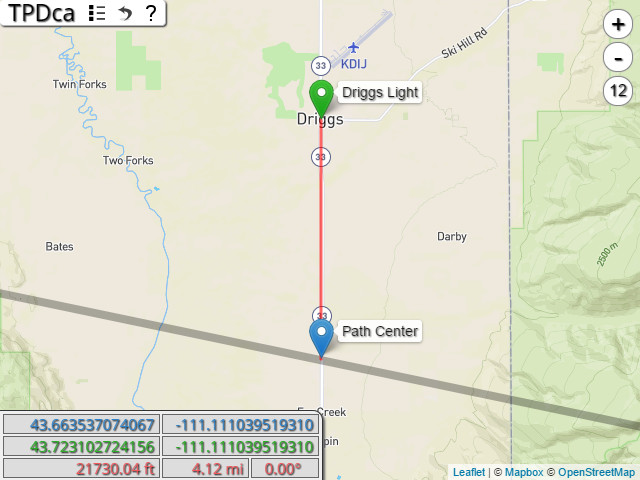
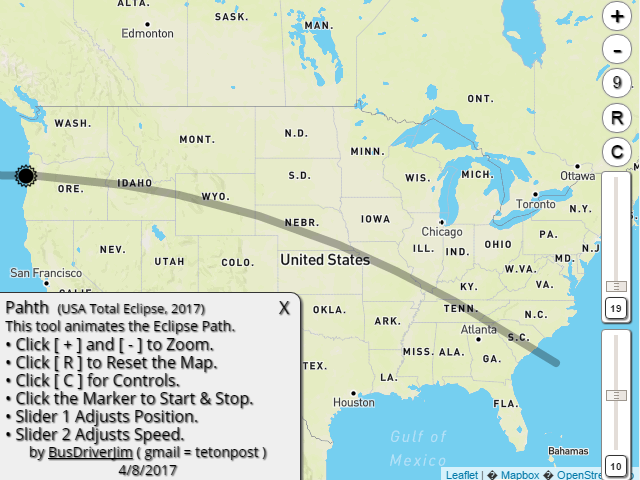
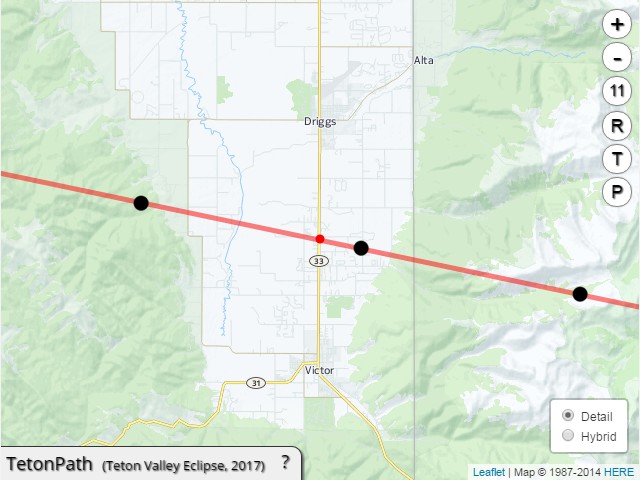
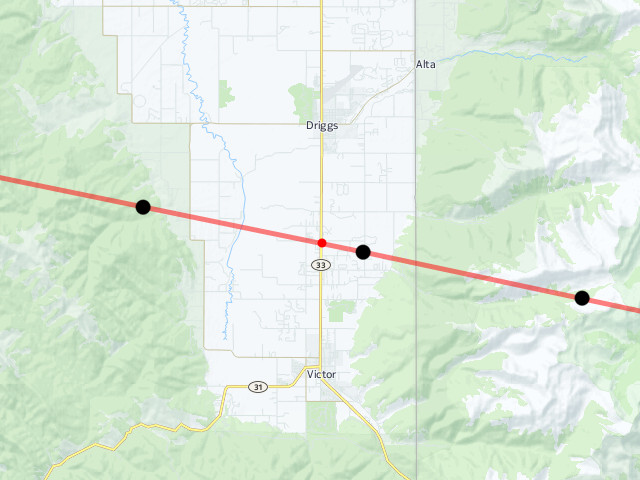
In the spirit of community service to the place I call home I did some research and gathered up some data from NASA and mapped that thing down to the second as it rolls across Highway 33 just south of 4000 S. Actually, it’s a geojson polyline that stretches from the Oregon Coast to South Carolina, but I’m just focusing on our neck of the Rockies.
I just fired off an email to the local folks that have taken enough interest in how this event will affect us, to develop a website and start having meetings.
———————————-
Hello! My name is Jim and I live and work here in the Valley, in fact, I've been your local TRPTA bus driver for the last decade.
I was a software developer in my past life and I continue that passion to this day, lately focusing on mapping applications.
The Eclipse has captured my imagination, as it obviously has yours, and you folks appear to be the primary energy around this event here in the Valley. Thanks for stepping up and I'm sorry I havn't made any of your events yet.
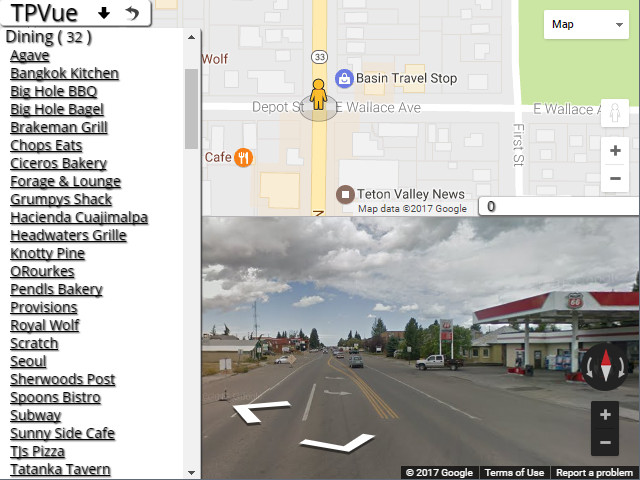
I've been developing some interesting map applications lately and I realized that the concepts would be a perfect match for an Eclipse app focused on Teton Valley, so I wrote one. It's based on an open-source JavaScript library called Leaflet and it uses a couple of top shelf base maps from a company called HERE.
I should say at this point that the work I do is non-commercial and not for profit. I do it to benefit my neighbors and my brain.
I would like to share this new app with you if you like. If you ultimately ended up promoting it along with your efforts, that would be fine. It's 95% complete and just open to final suggestions at this point so if you could keep it among your close associates, I would appreciate it.
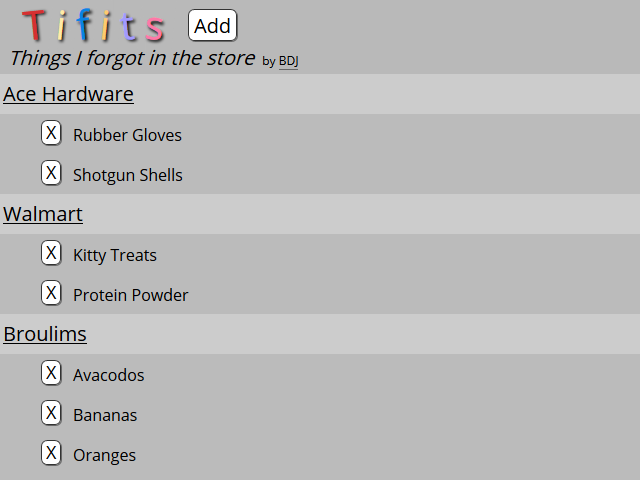
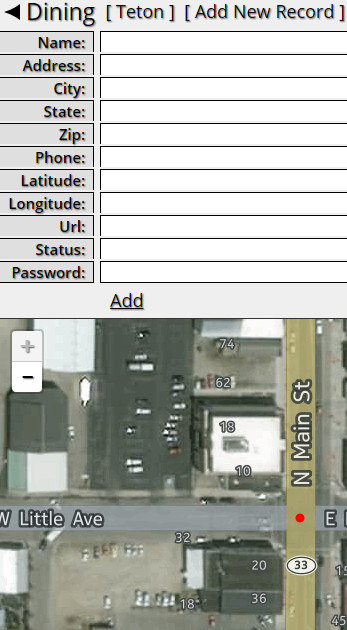
Also, The local business listings are expandable, modifiable and open to new categories.
So, here's the link: ........
I look forward to your thoughts!
———————————-
Obviously it’s not time to share it here yet, but I sure will when it is.